There are over 1000 font families in Google Fonts as of right now. And this number will only go up.
It’s crazy that you have more than 1000 free fonts to choose from for your next project. But this might also make you feel a bit overwhelmed.
Today, you can find great fonts anywhere. Some of them are free while others are paid. And if you’re looking for free fonts, there’s no better place than Google Fonts.
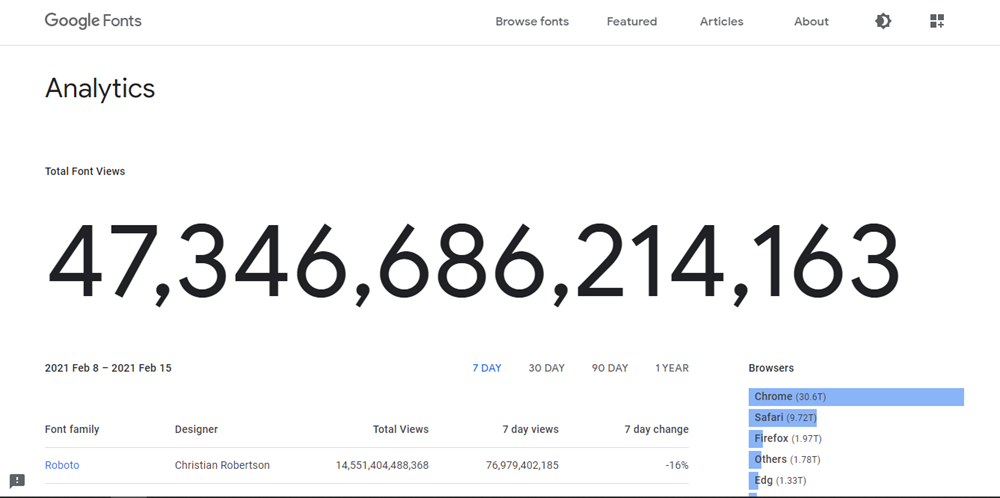
Google Fonts are used everywhere nowadays. A quick look at Google Fonts Analytics shows us that their fonts have been viewed over 46 trillion times. That’s insane.

When you have to choose a font from over 1000 font families, you’ll surely get confused. Not to mention the time it will take you to browse through all those fonts.
That’s why I prepared this. In this article, I’ll be sharing the best Google Fonts you can choose for your next project.
Let’s jump in.
Best Google Fonts: The Ultimate List
This list of the best Google Fonts is huge. Even after cherry-picking and including only the best Google fonts, the list contains more than 40 fonts.
To make it easier for you to browse through the fonts, I’ve categorized them into different categories.
So, if you’re looking for a Google Font for your next logo, website, or anything else, you’ll be able to find them here easily.
Best Sans Serif Google Fonts
Here are the best Sans Serif Google Fonts you can use on your next project:
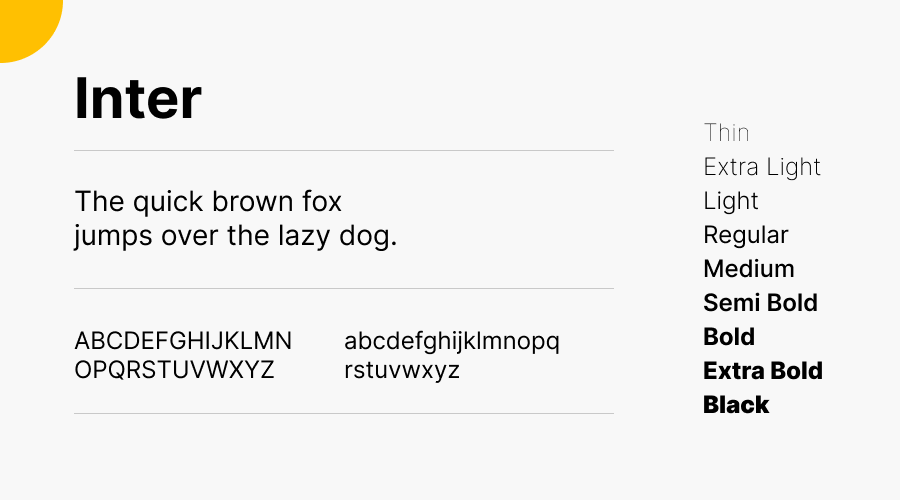
1. Inter

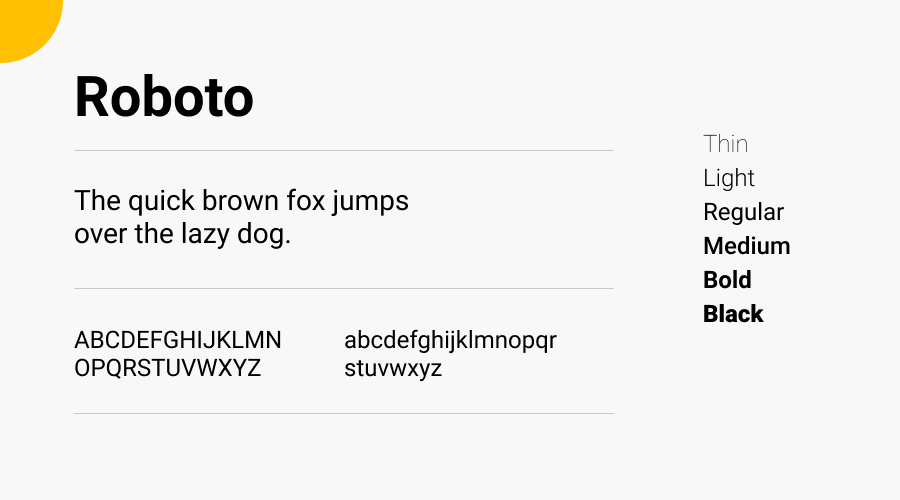
2. Roboto

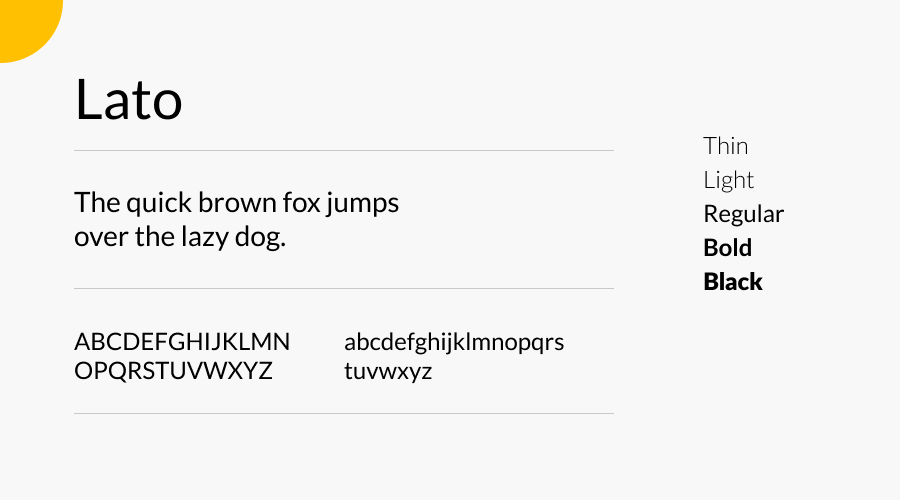
3. Lato

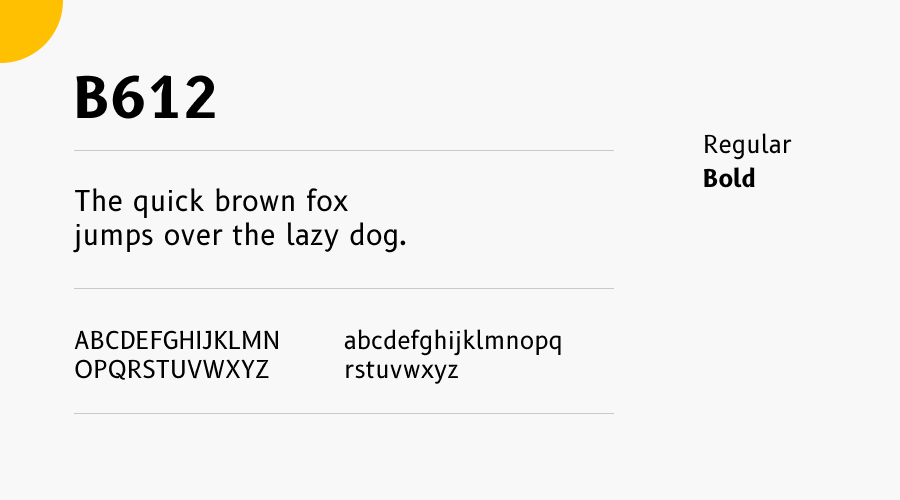
4. B612

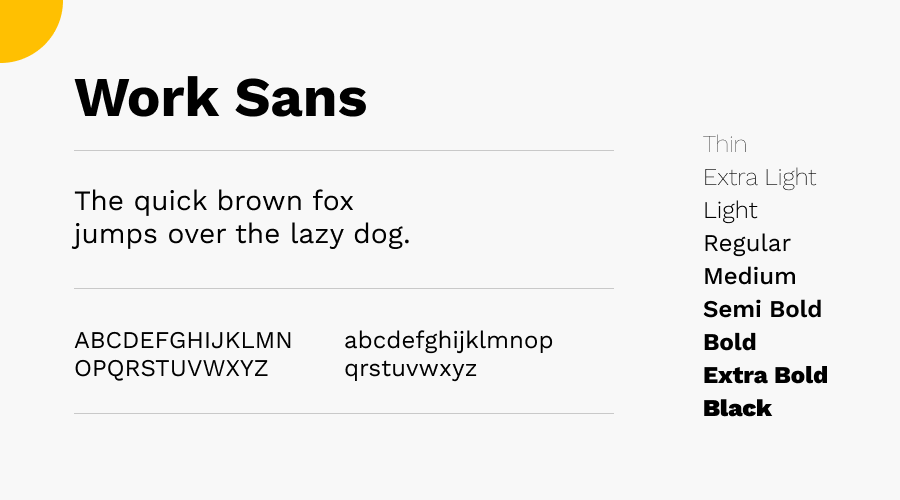
5. Work Sans

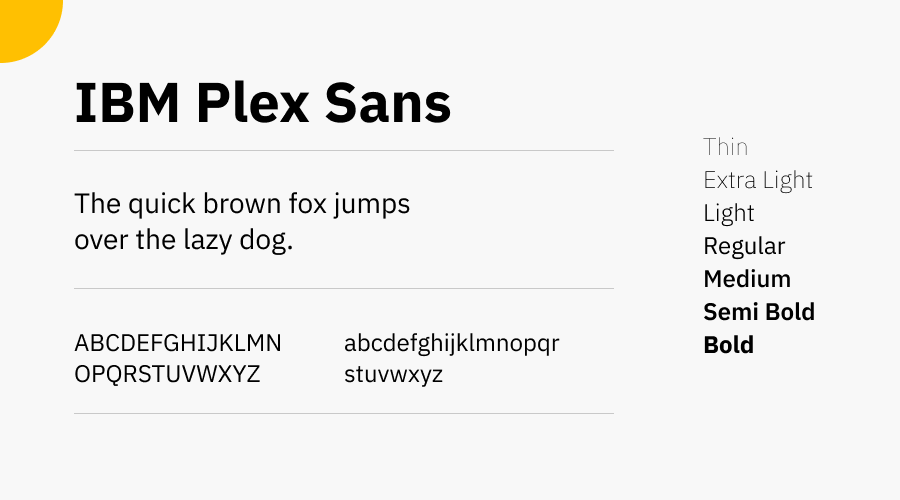
6. IBM Plex

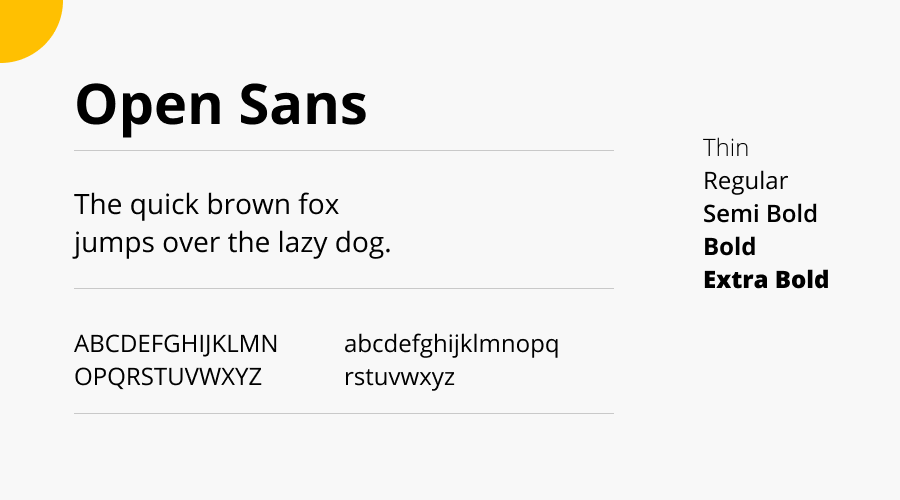
7. Open Sans

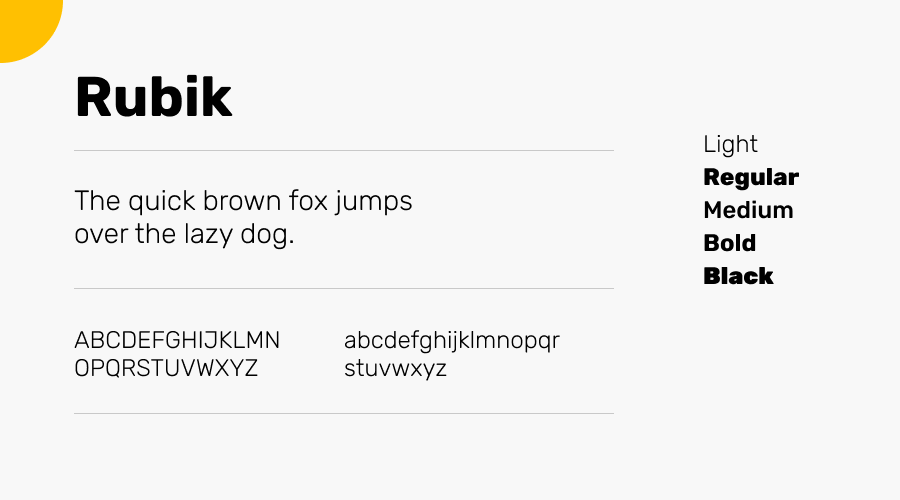
8. Rubik

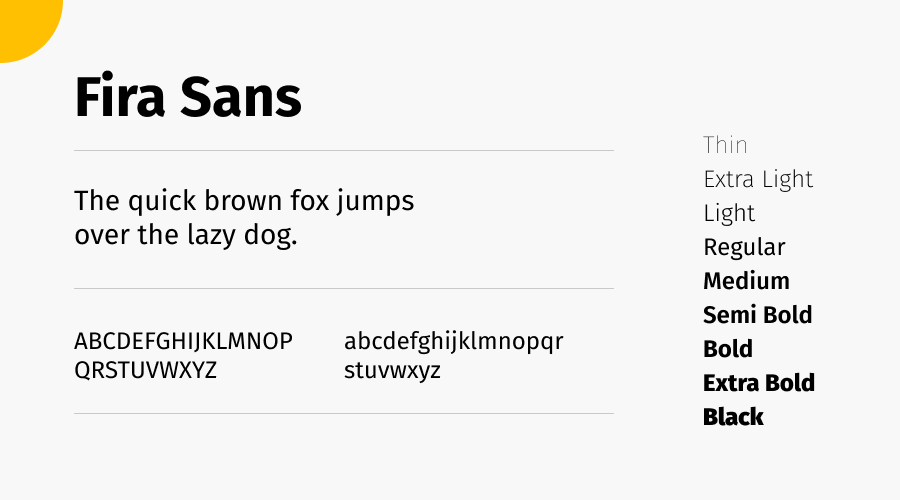
9. Fira Sans

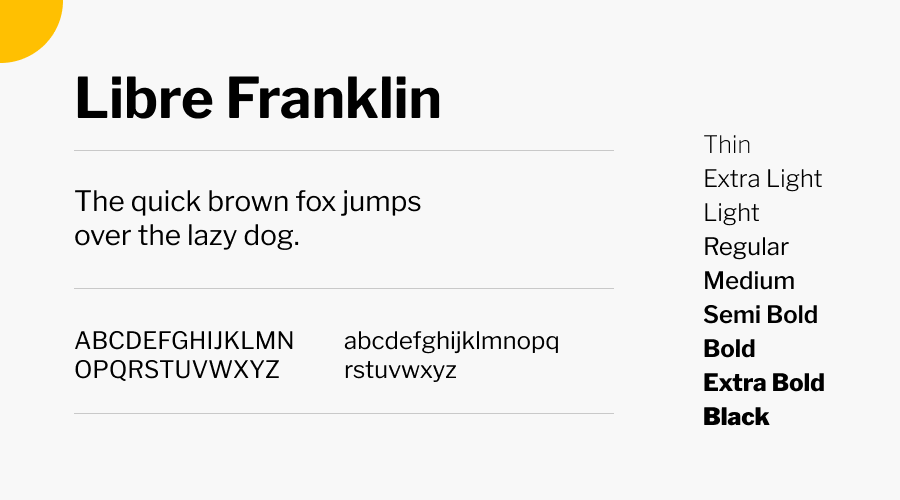
10. Libre Franklin

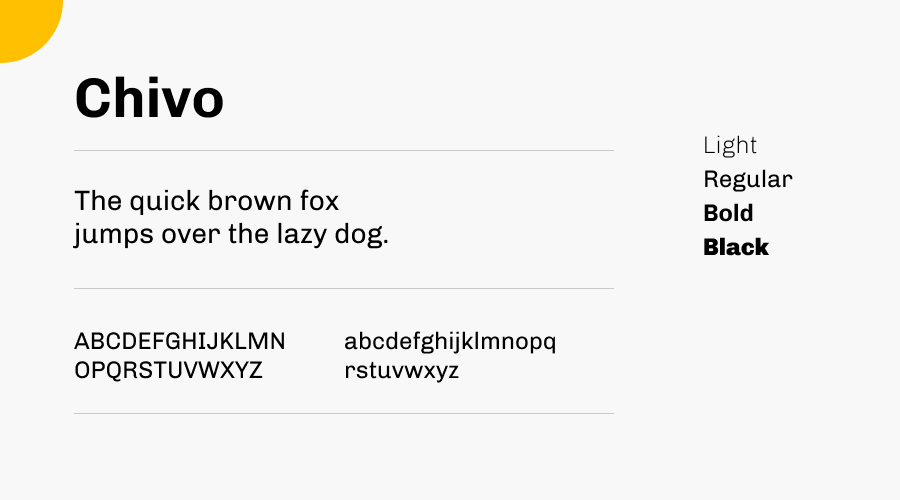
11. Chivo

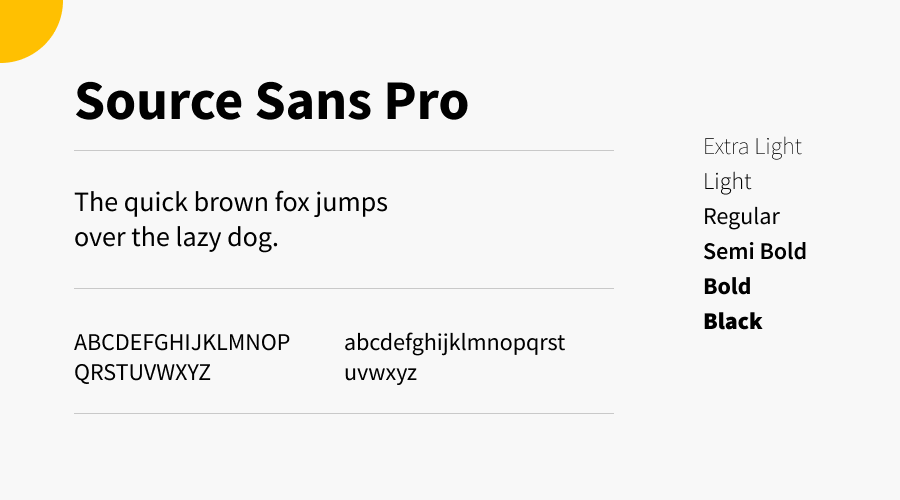
12. Source Sans Pro

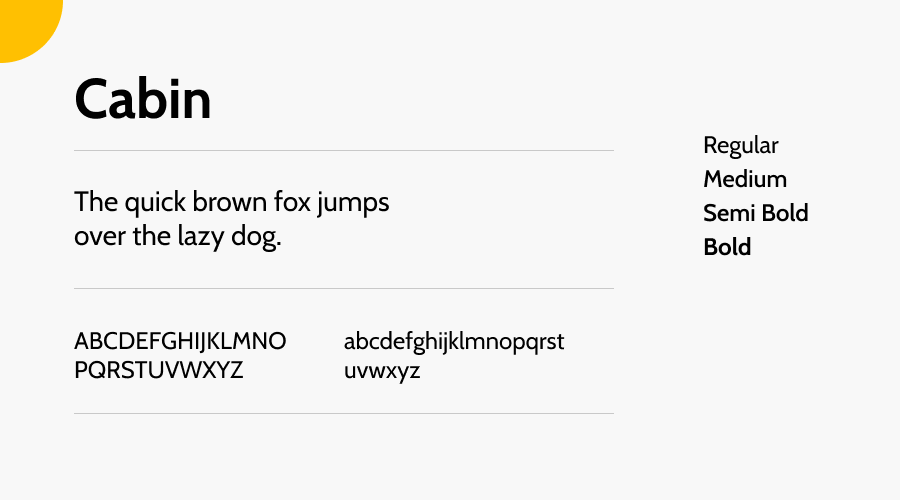
13. Cabin

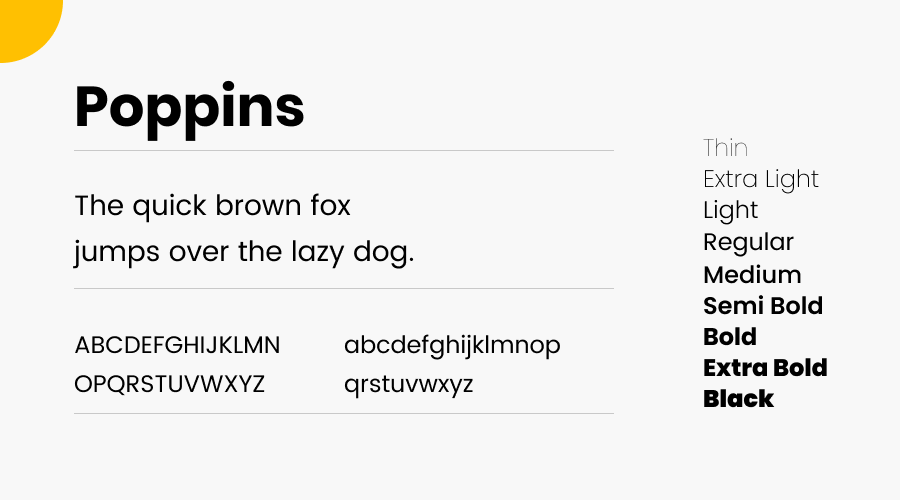
14. Poppins

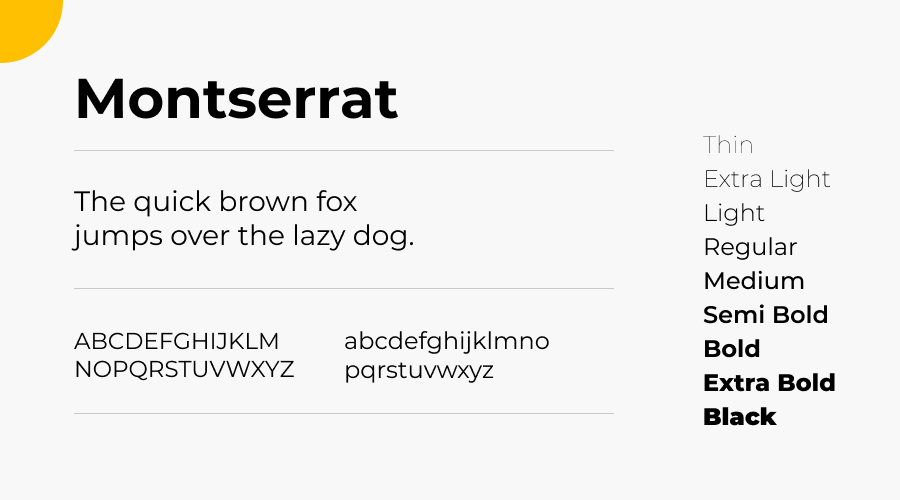
15. Montserrat

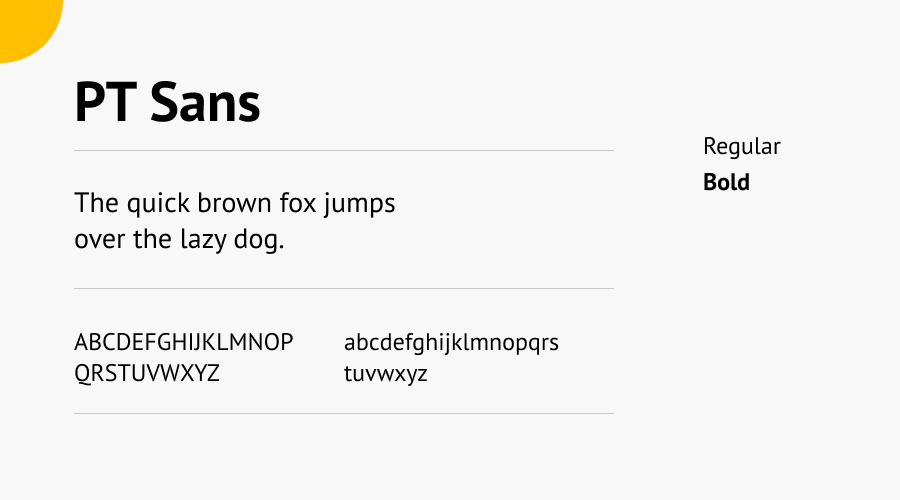
16. PT Sans

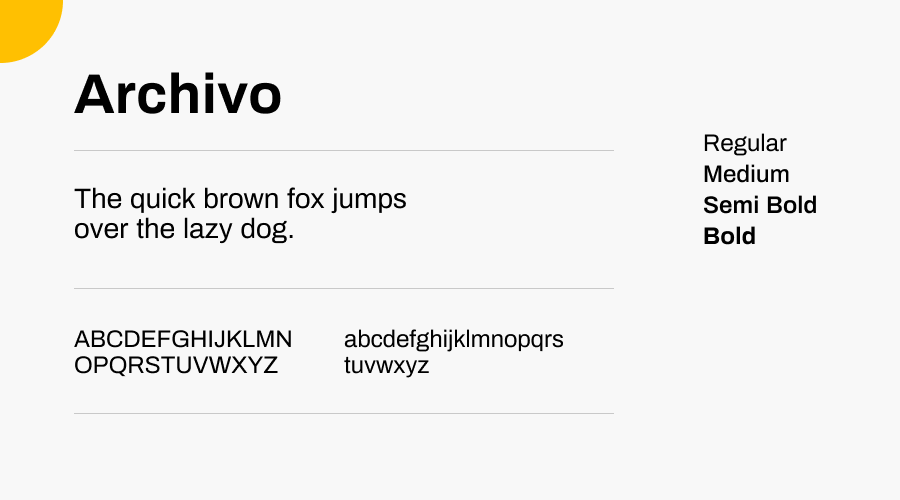
17. Archivo

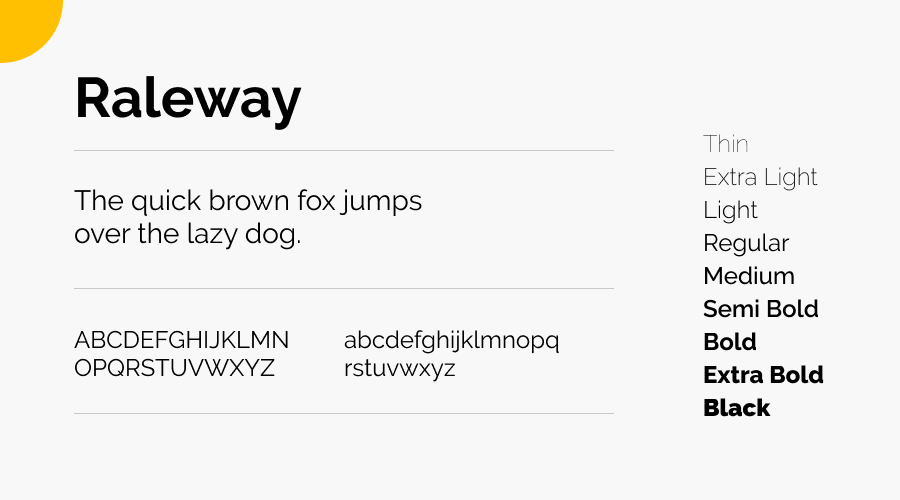
18. Raleway

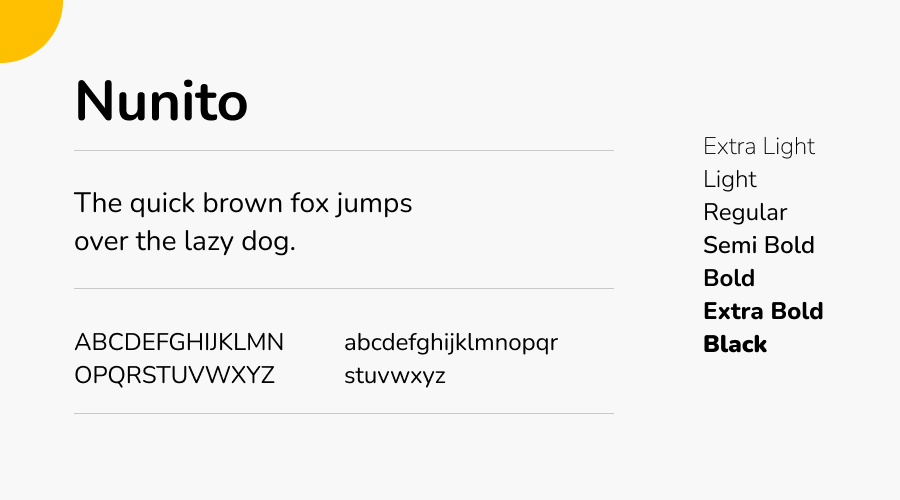
19. Nunito

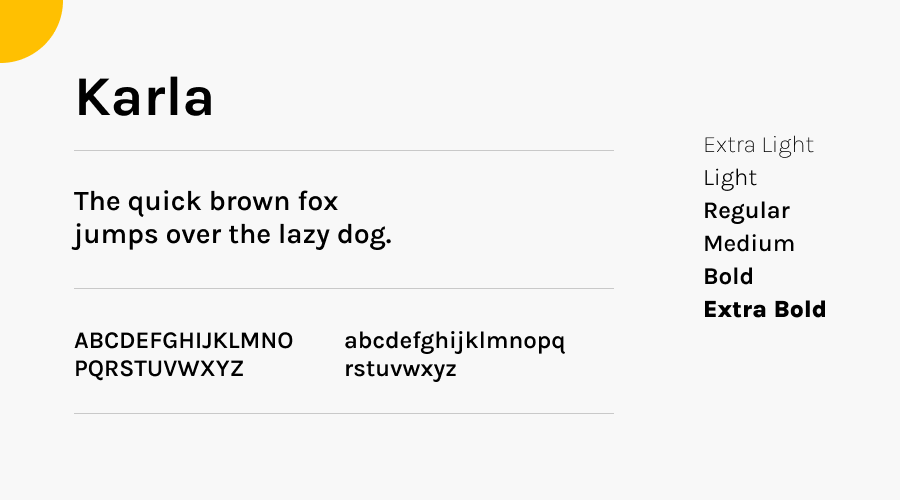
20. Karla

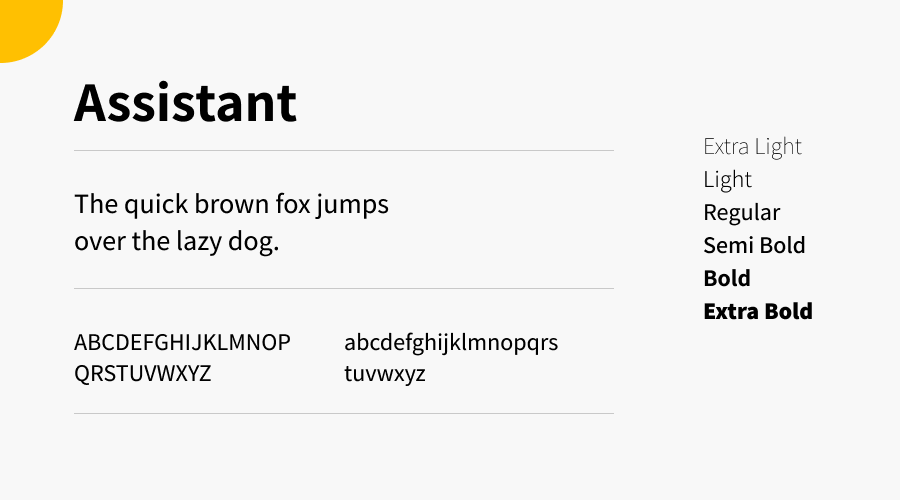
21. Assistant

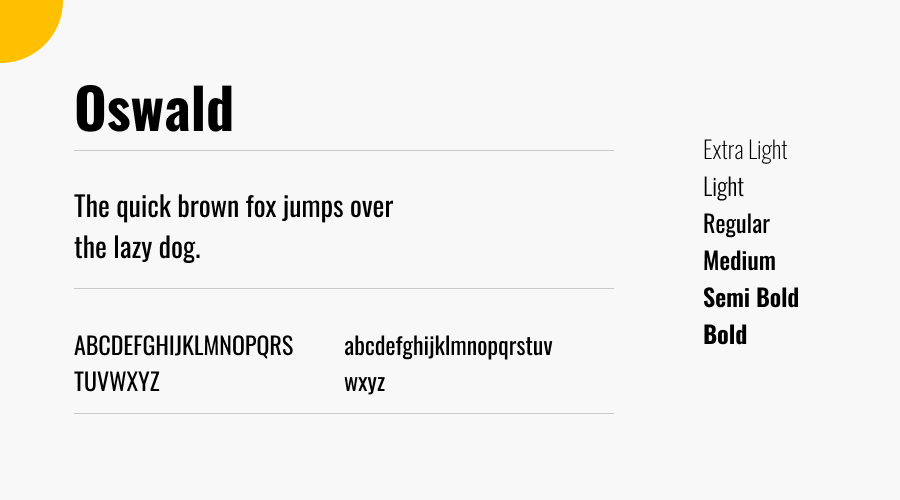
22. Oswald

Best Serif Google Fonts
And now here are some of the best Serif fonts you can find on Google Fonts:
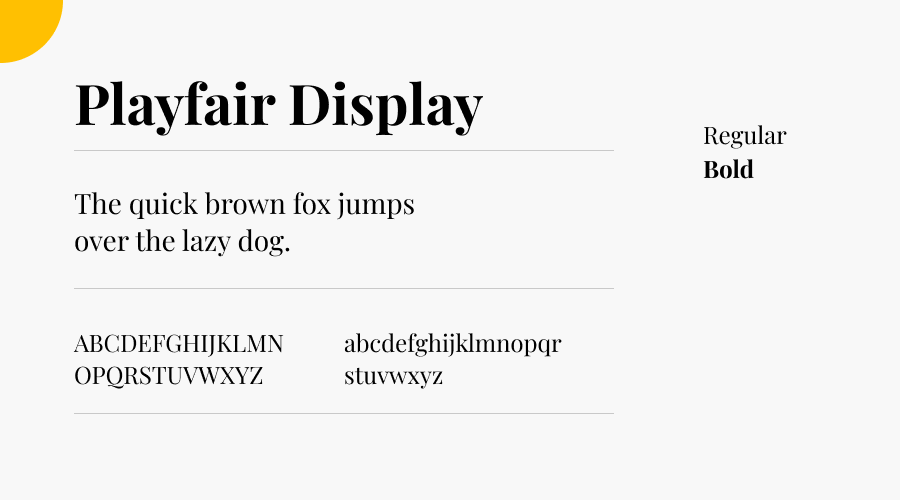
1. Playfair Display

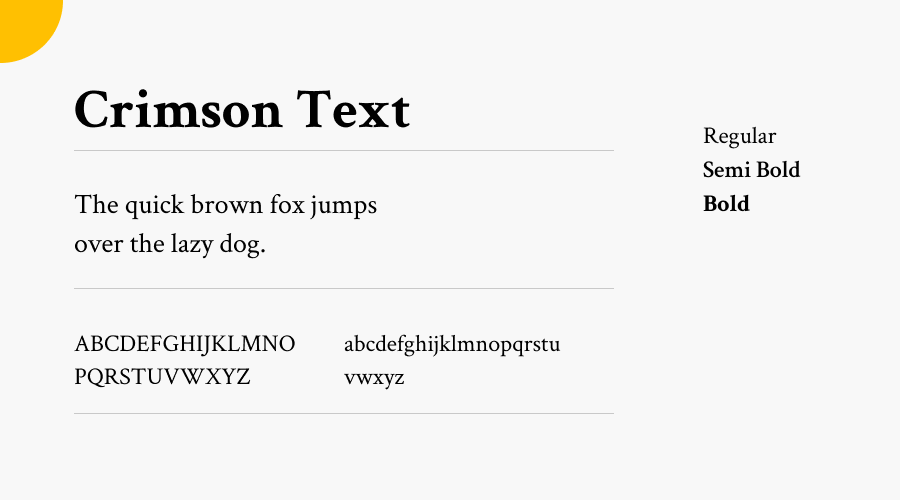
2. Crimson Text

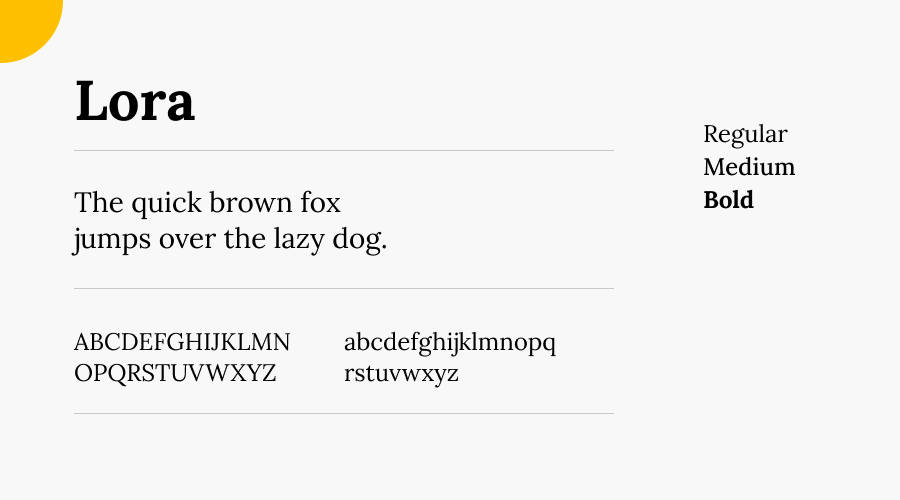
3. Lora

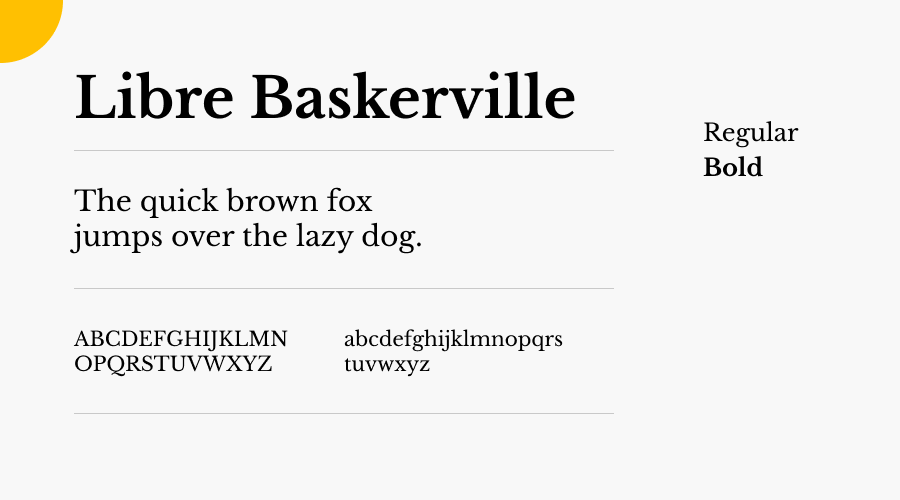
4. Libre Baskerville

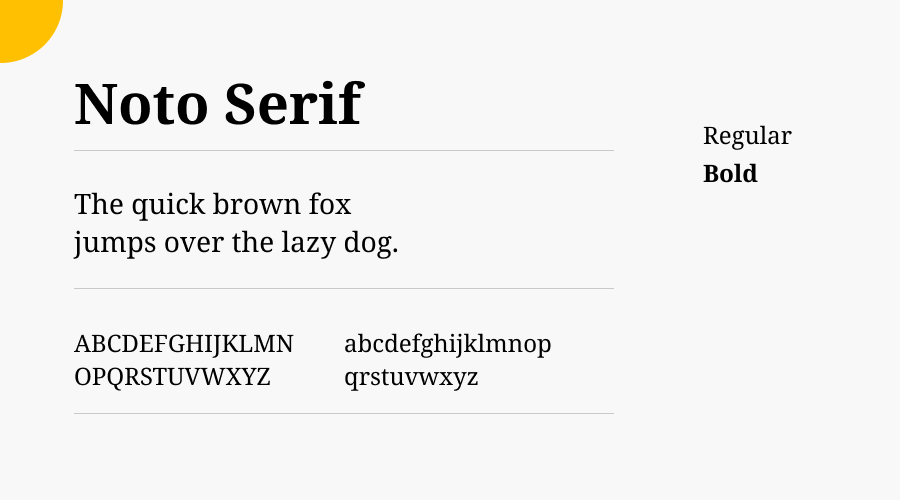
5. Noto Serif

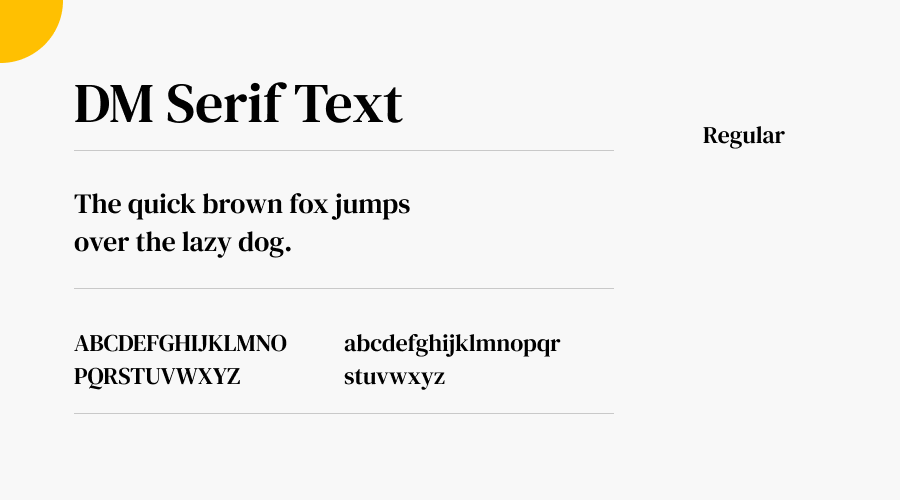
6. DM Serif Text

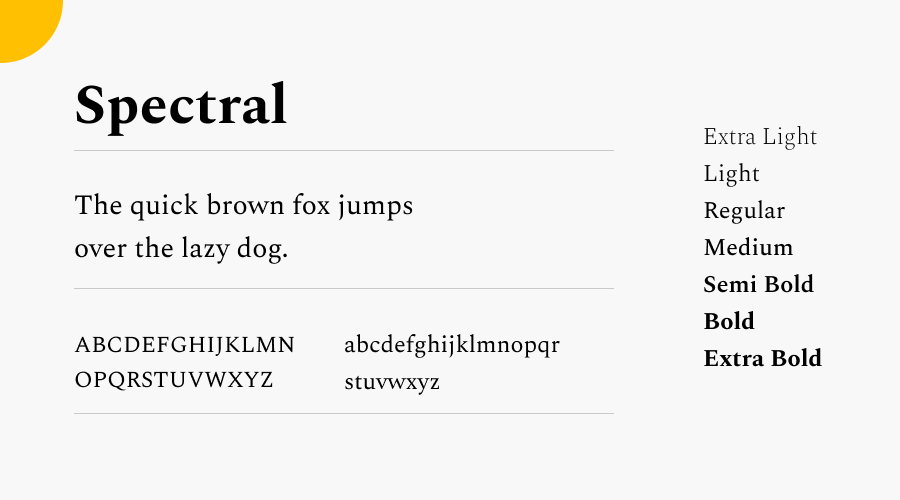
7. Spectral

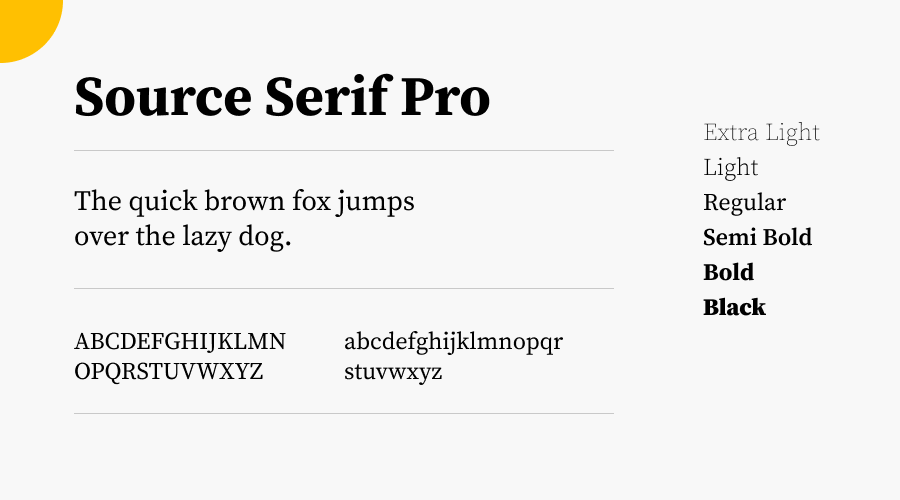
8. Source Serif Pro

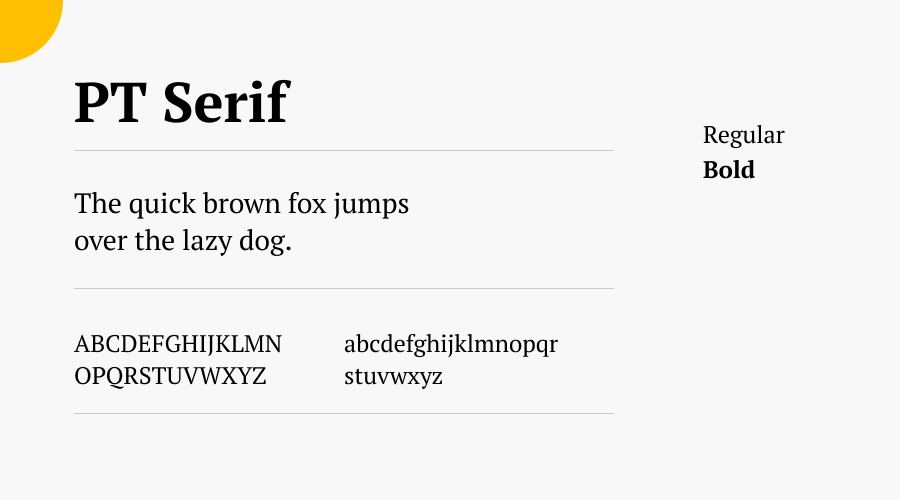
9. PT Serif

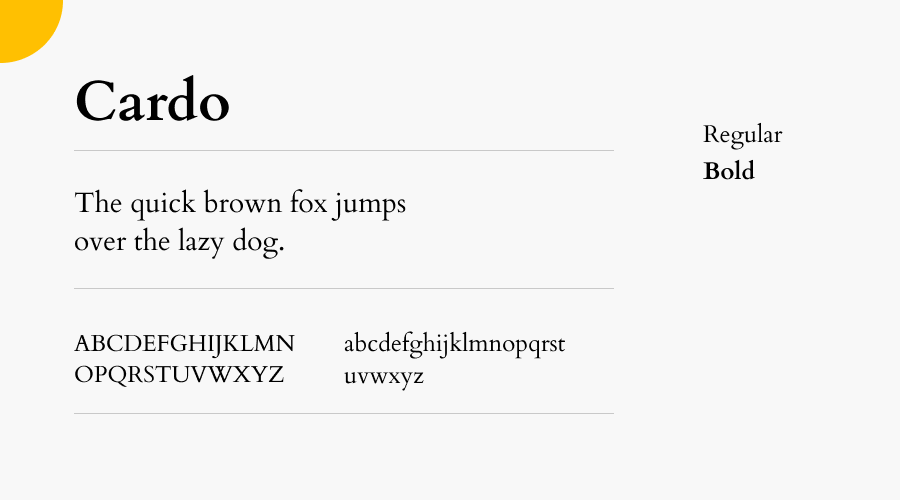
10. Cardo

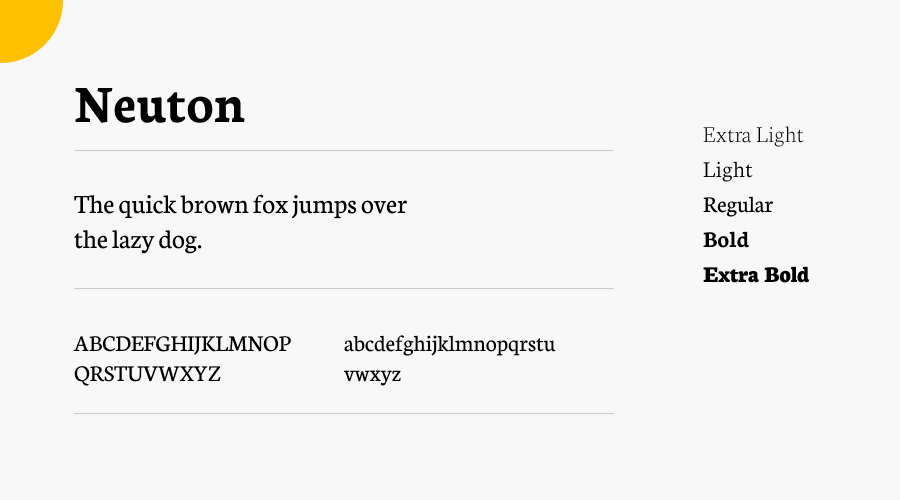
11. Neuton

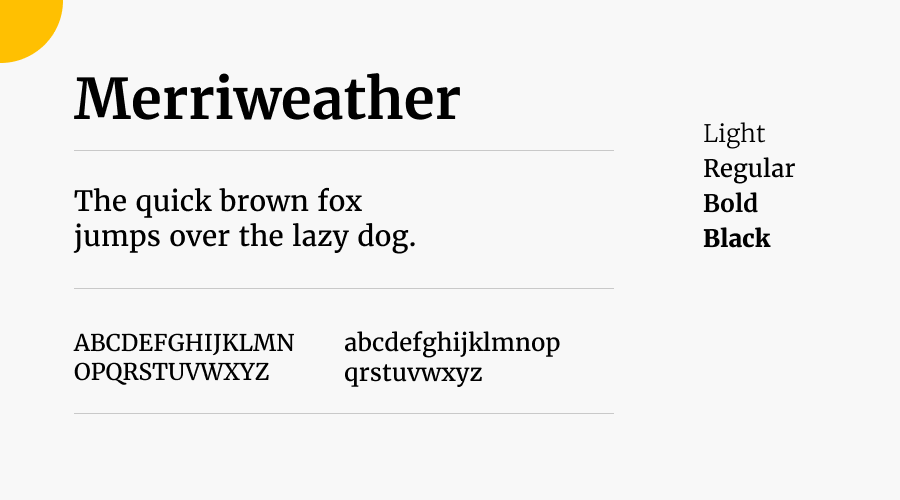
12. Merriweather

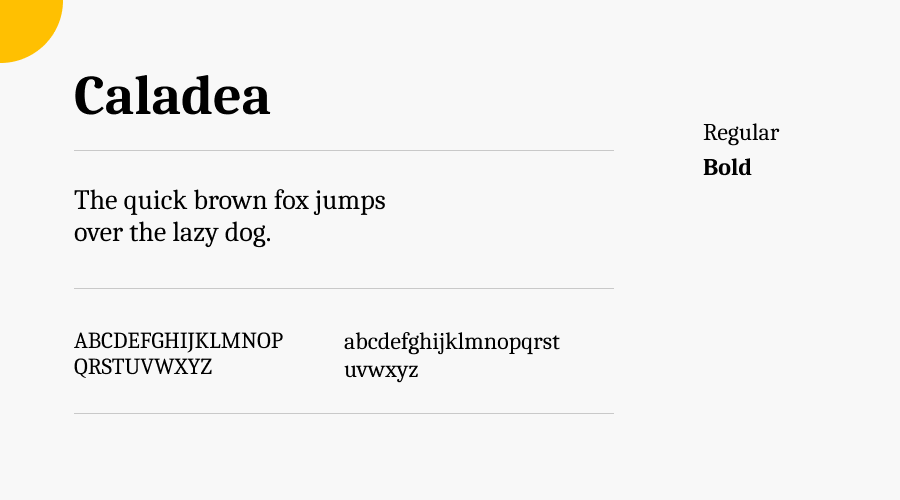
13. Caladea

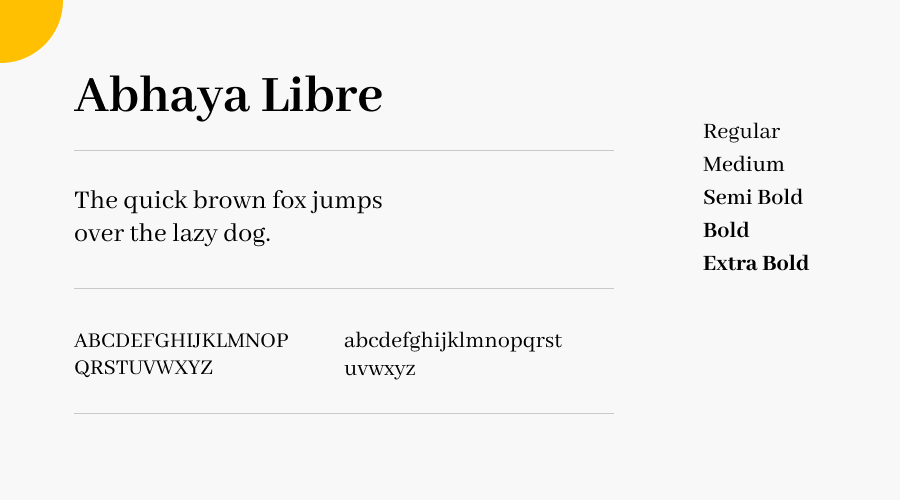
14. Abhaya Libre

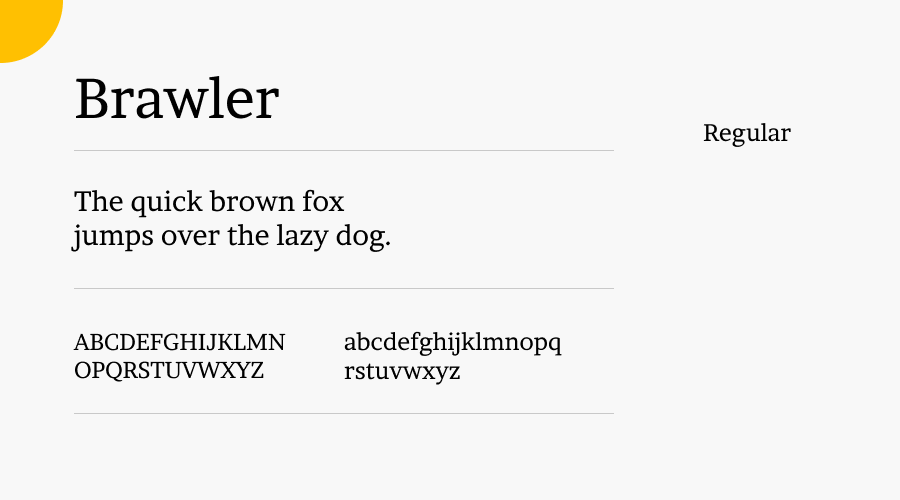
15. Brawler

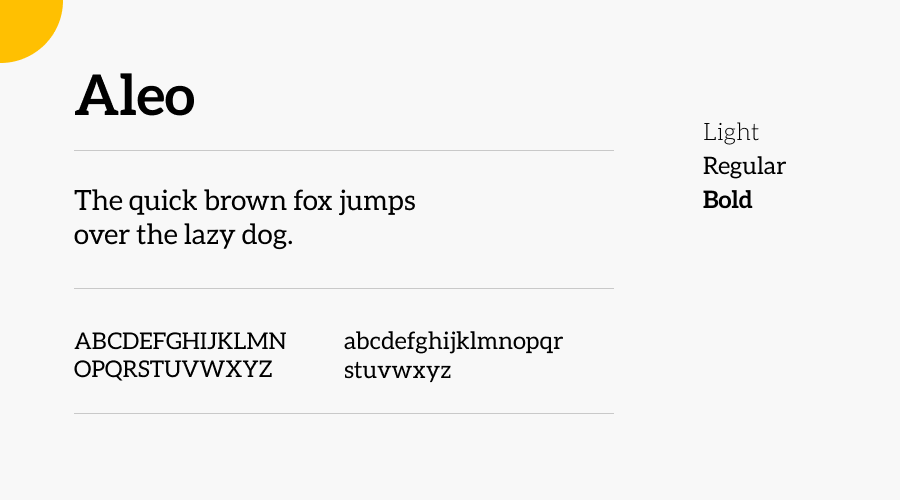
16. Aleo

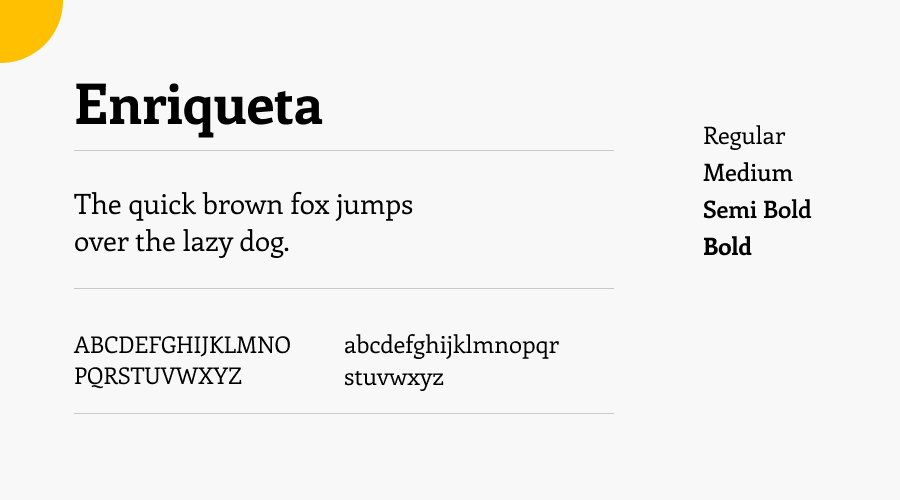
17. Enriqueta

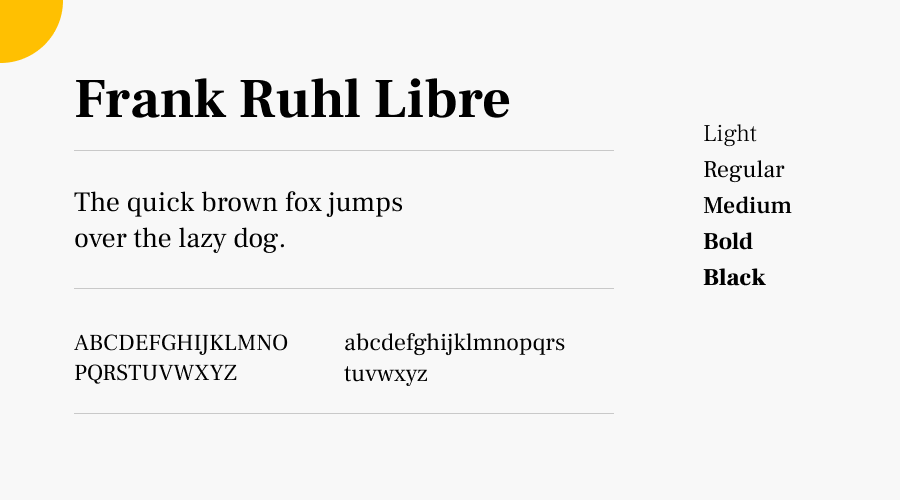
18. Frank Ruhl Libre

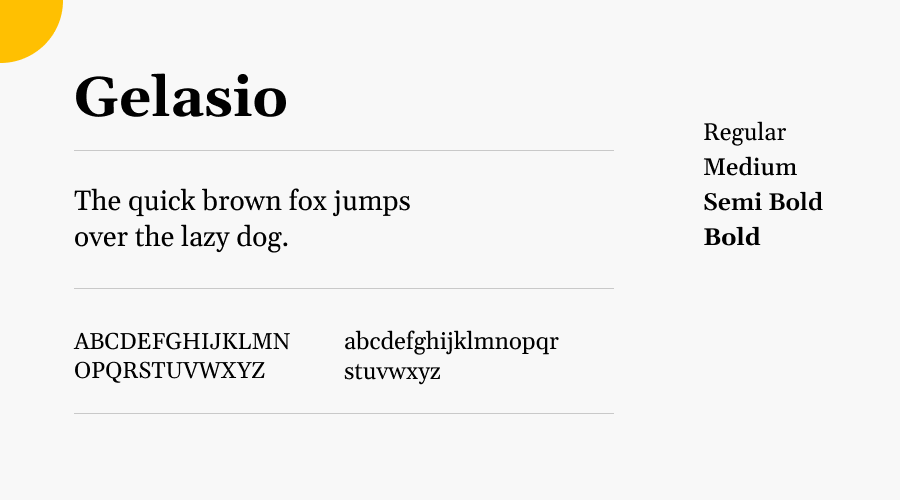
19. Gelasio

Best Google Fonts For Headings
Almost all of the above Google Fonts are perfect to use on Headings. But here’s my hand-picked list of the best Google Fonts for headings:
Best Google Font Combinations & Pairings
Pairing Google Fonts can be quite overwhelming especially when you have so many fonts to choose from. Sweat not, I’ve created a list of some of the best Google Font combinations and pairings that you can use for your next design project.
These Google Font pairings will help you make your design look professional and balanced.
1. Playfair Display + Roboto

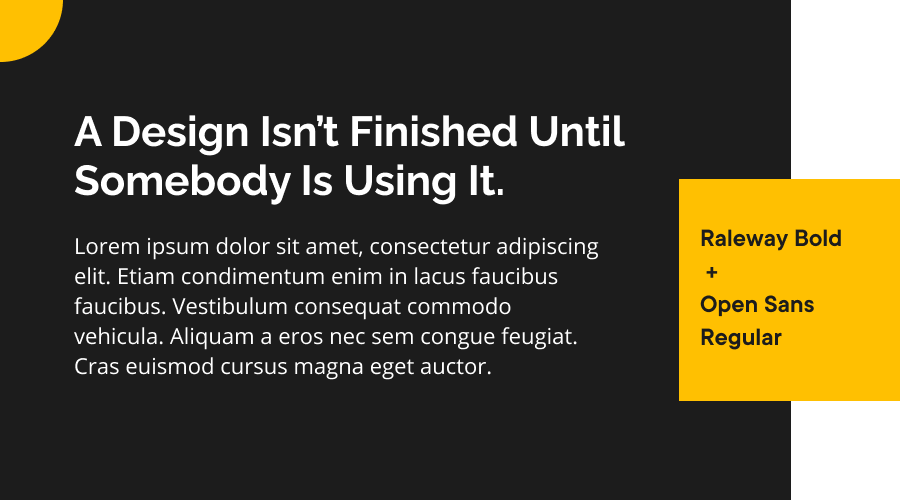
2. Raleway + Open Sans

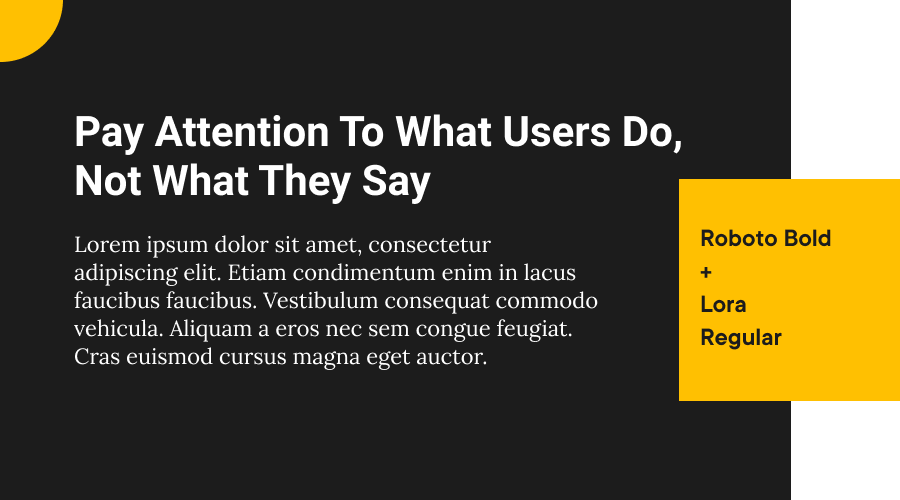
3. Roboto + Lora

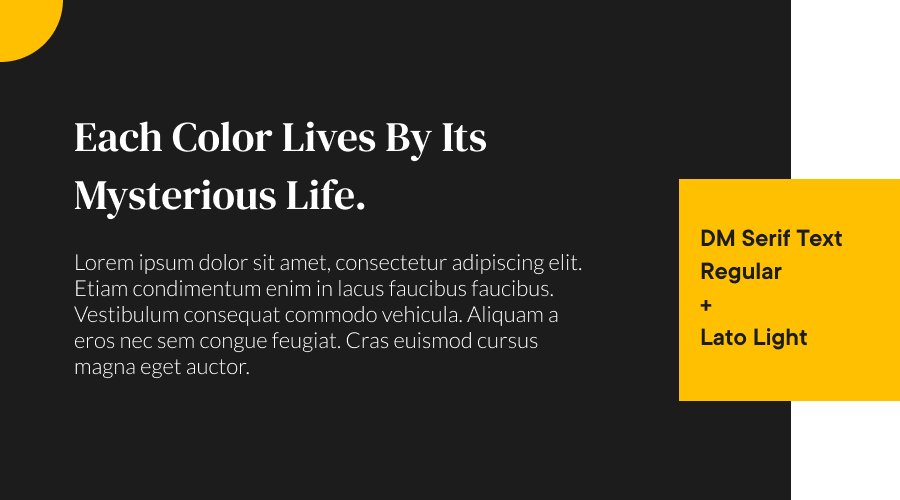
4. DM Serif Text + Lato

5. PT Serif + Fira Sans

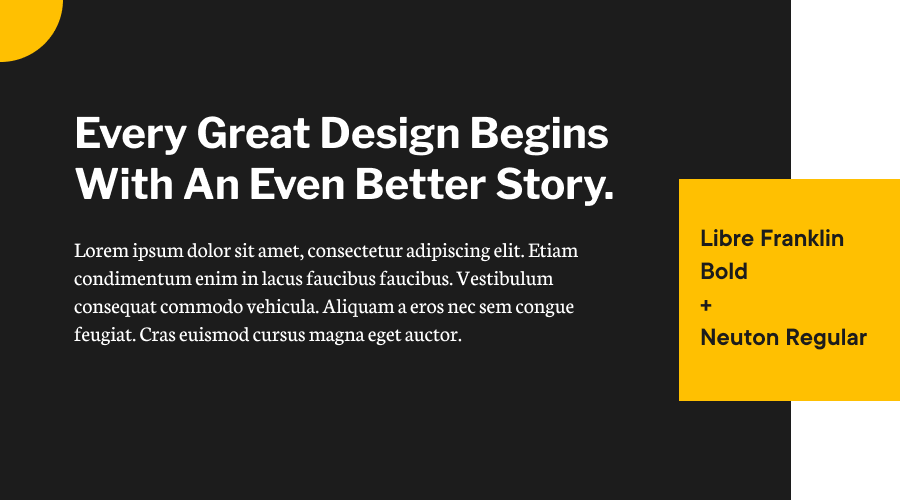
6. Libre Franklin + Neuton

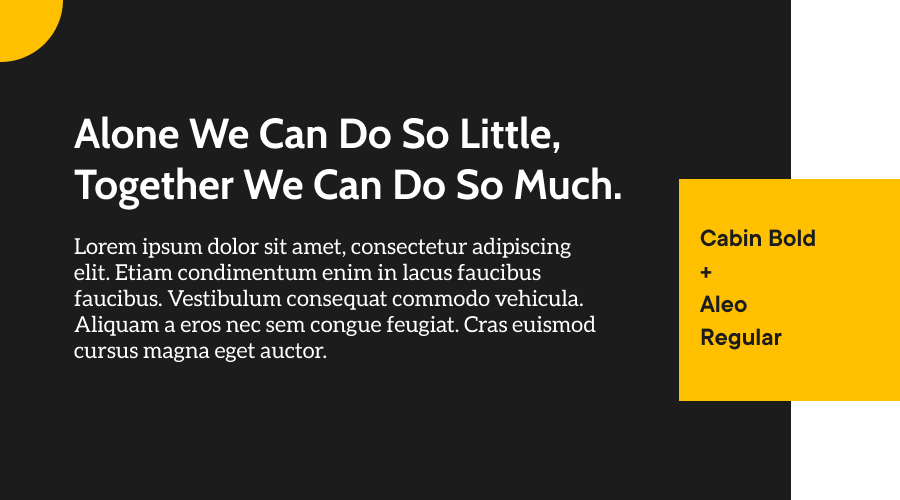
7. Cabin + Aleo

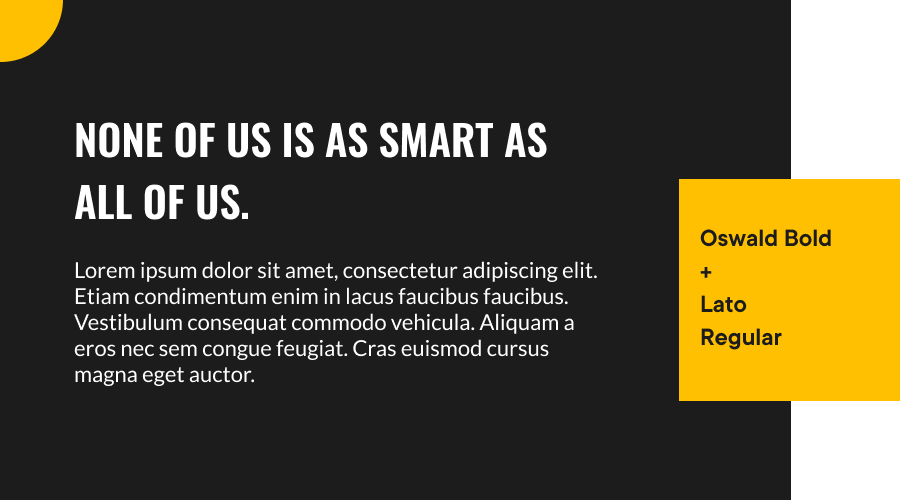
8. Oswald + Lato

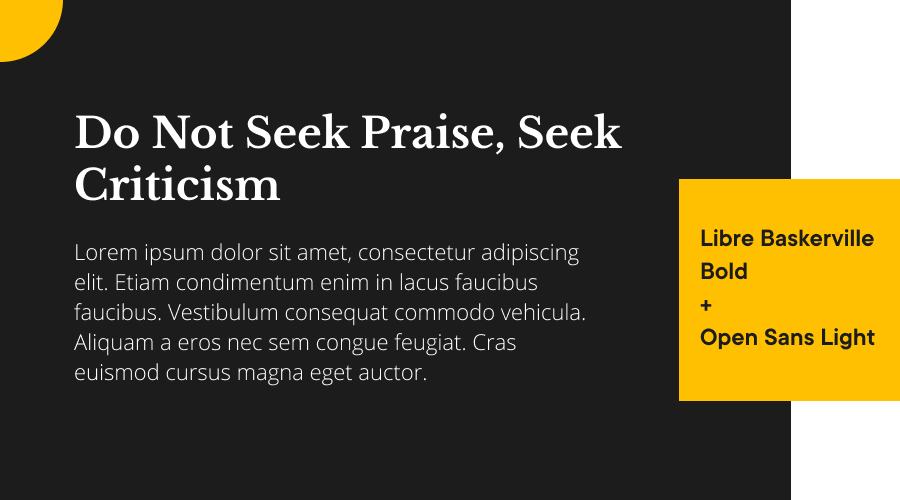
9. Libre Baskerville + Open Sans

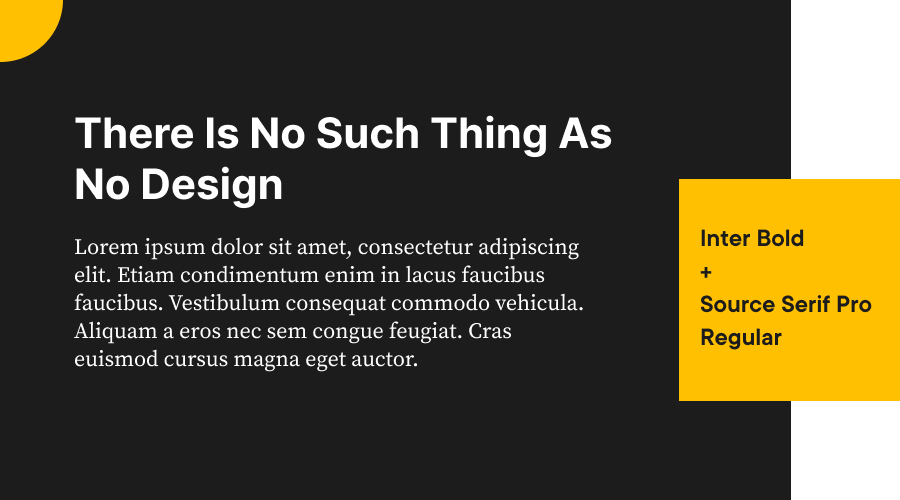
10. Inter + Source Serif Pro

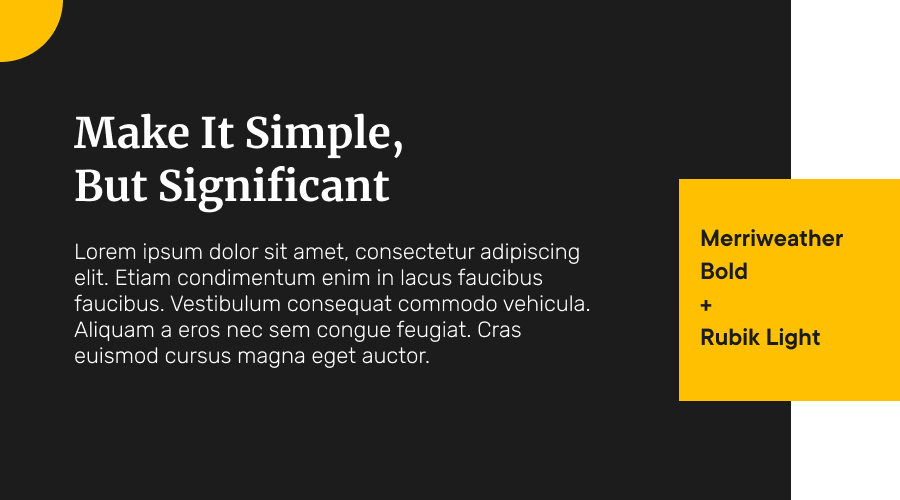
11. Merriweather + Rubik

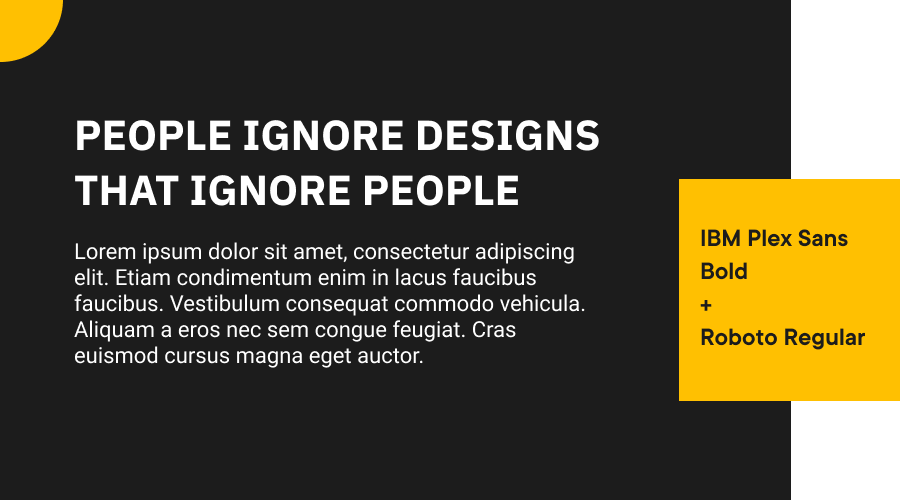
12. IBM Plex Sans + Roboto

13. Oswald + Archivo

14. Nunito + Karla

15. Gelasio + Cardo

16. Noto Serif + B612

17. Poppins + Source Serif Pro

Best Google Fonts For Logos
If you’re a logo designer, chances are that you’re struggling to find good fonts for your logos. Also, you might be looking for free Google Fonts for your logos.
I’ve created a list of the 10 best Google Fonts for logos that not only look good but also professional. Using Google Fonts for logos will help you save money from purchasing premium fonts as well.
Here’s the list of the best Google Fonts you can use on your logos:
1. Inter

2. Playfair Display

3. Oswald

4. Noto Serif

5. IBM Plex Sans

6. Neuton

7. Work Sans

8. Caladea

9. Karla

10. DM Serif Text

How To Choose The Right Google Fonts
I hope the above list will help you choose the perfect Google Font for your next project. Here are some tips that will help you choose the right font:
Consider The Different Font Weights
Before choosing a font, make sure to check the different weights that come with the font. In many cases, you’ll probably need a font with different weights.
For example, if you’re looking for a Google Font to use on your website, you will need to use a font that comes with different weights such as regular, bold, and italic.
In Google Fonts, you can view all the different weights of the font family. Moreover, I’ve also listed the various weights in the list above.
Focus On Accessibility
Regardless of where you use the font, it’s important to consider the Web Content Accessibility Guidelines.
This will help you choose the fonts that are accessible and can be viewed by the user easily. Look for fonts that have a good color contrast and are readable without causing any strain on the eyes.
Many Great Fonts For You To Discover
So, these were some of the best and my favorite Google Fonts that you can use on your design projects. These fonts can be used on logos, websites, or any other design work.
But these are not the only good Google Fonts. Besides these, there are many great Google Fonts waiting to be discovered by you.
Whenever you’re looking for a font for your project, always browse through Google Fonts to find professional and beautifully-designed fonts.
Also, let me know which font you liked the most from this list. Share with us in the comments below.
